SEO, or Search Engine Optimization, is a vital but frequently frustrating and time-consuming method for those prepared to build their own websites. Besides, the information you need to help make your website function well on search engines is often dispersed and can be challenging to locate in one location. Here are 10 main SEO principles that every web designer should know before launching their new website.
1. Site Structure
The layout of your site is critical to tourists and search engine crawlers alike. Crawlers are bots whose primary purpose is to discover new or modified content and potentially add it to their index. The index is a giant list of URLs that search engines store and serve people looking for a search engine. This discovery and indexing process is how your site will be shown to people using a search engine. And as 93 percent of web encounters start with a search engine, it is vital that these crawlers can discover and index your content.

You can do four key things to ensure that your site layout helps visitors and crawlers discover your content.
- Build a structure that simply brings travelers to where they want to go. If a visitor has a hard time knowing how to connect with your web page or navigate to another page, the odds are that they can.
- Make sure all of the sites you want visitors and crawlers to find are connected to another website. Internal links are how visitors access your site and how crawls discover content.
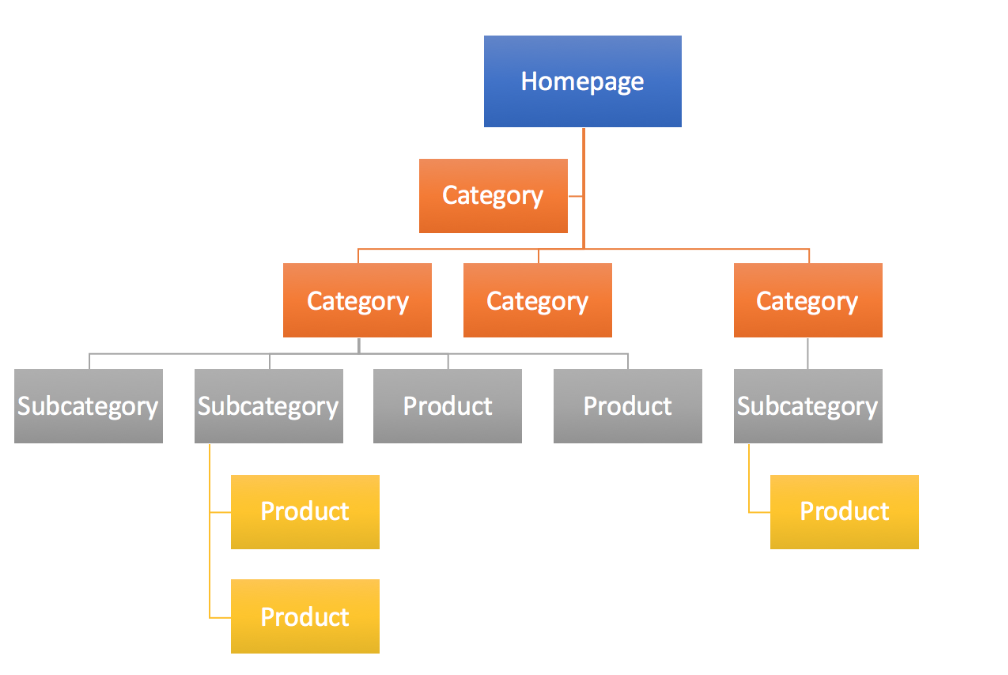
- Organize the structure of your site around themes and content. Save the homepage for the primary, overarching function of the web and split additional subjects into sub-pages.
- Keep the site hierarchy down to three or four layers. Content is more comfortable to locate and handle if it is not buried deep under different layers.
Finally, it is necessary to construct a properly formatted and organized XML sitemap. This is a file that resides on your domain that lists all the pages on your web that you want to track and index. This isn’t something the tourist is going to play with. It’s only for crawlers. After you have built a sitemap and uploaded it to your domain, you can upload it to the Google Search Console (a critical monitoring tool we’ll cover later).
2. Website’s Navigation
The key navigation of the web offers a visual highway across your most relevant pages. It’s an important aspect of user interface and SEO.

There are three key aspects to be taken into consideration when designing the navigation of your site:
- Ensure that the main navigation only provides links to the most important sites. You don’t need to connect to any single page on your web. Concentrate on the main theme area and potentially subtopic pages.
- Using descriptive page names so that users and crawlers know what to expect from each page’s visit.
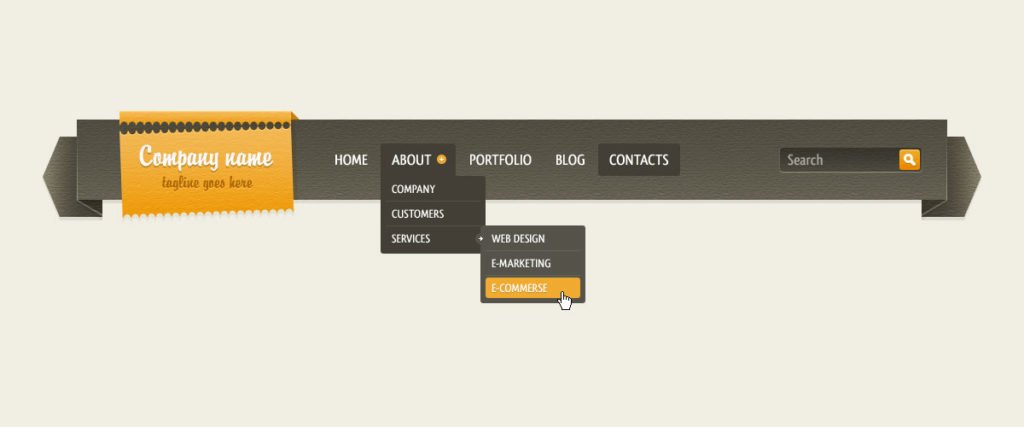
- Ensure that crawlers can crawl your navigation by careful coding. Most sites today have a drop-down menu with nested links to deeper pages. If those drop-downs are wrongly coded, the bots won’t be able to crawl, so they won’t explore those pages.
There are three major menu types: single bar, double bar, and drop-down menus. Single bar menus are the simplest and easiest for bots to crawl, but they can only contain a couple of connections. Double bars are still very easy to crawl and can contain more connections. Drop-down menus are ideally suited for large sites with a variety of essential pages. Note that the main navigation does not have to be the same for your mobile site and desktop, but you need to have the same links.
3. Structure of the URL
Some people consider URLs to be the third most significant search ranking element. It is necessary to provide short, readable, semantically correct URLs regardless of the exact rank. In other words, the URL should accurately explain the website and what it’s all about. Here are several things to consider:

- Make your URLs as short as they can still be read and make sense in the website’s hierarchy.
- Using the hyphen to distinguish words for readability. For example, the following URL is to the URL structure article in the Technical SEO category: https:/www.searchenginejournal.com/technical-seo/url-structure/. You can see that “technical SEO” and “URL structure” are broken up by hyphens to promote readability while still being properly organized.
- Include, where possible, descriptive keywords. Although the URL is not a prominent ranking element, keywords often contribute to visitors’ comprehension of the website.
4. On-Page Elements
On-page elements are considered one of the most important variables in SEO for a page, with title tags playing a prominent role for search engines and visitors. Make sure on-page elements provide useful details for crawlers and visitors. The page’s length is right and, above all, communicate exactly what the page is about.

Three key items in this group relate to SEO: names, meta descriptions, and the right headings:
- Titles should be 50-60 characters, include strategically positioned keywords, and include a reference to the website’s brand. Most importantly, the titles should accurately reflect the content.
- Meta definitions should be between 130 and 165 characters in length. A meta description is a quick intro to a page you see when you search Google for something. This is your first chance of talking to your potential guests, so it should be a short summary that instantly catches the reader’s interest.
- Heading tags are used to organize the page, with H1 and H2 being the most important for SEO. Each page should have a unique H1 and H2 page containing descriptive keywords.
- You should avoid duplicate meta descriptions or names, even in a series of articles on a similar subject. This is because Google can usually display only one duplicate material, which means that some of the articles do not appear in the search results. Branding in the title of the page will be the exception.
Finally, readability is the most important thing to consider; these areas should never compromise readability for keyword placement. Although keywords are relevant, they should always be used in proper sentences that make sense to people, not robots.
5. Optimization of images
Images create a richer experience for users and search engines that think about how people communicate with websites. For example, blog posts with photos have up to 94 percent more views than those without them. Images may also contribute to SEO when suitable optimizations are made.

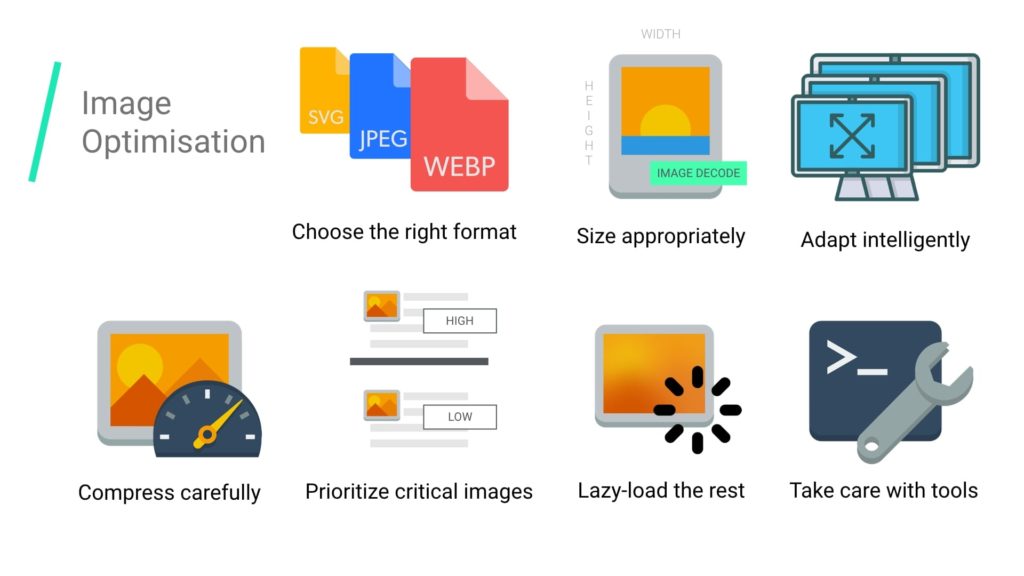
Here are a few items to bear in mind when adding and optimizing photos to your website.
- Using rich keyword names for your image files, separating terms from hyphens. The naming of your image files with the appropriate keywords will give crawlers a useful hint about their contents.
- By adding the appropriate image title and alt attributes, you add meaningful content to search engines and improve user experience. The image title can be viewed with a viewer hovering over an image. The alt attribute can be read aloud to viewers using screen readers and other accessibility tools. Descriptions should be precise, readable, and, preferably, contain appropriate keywords.
- The size of the photos you use can have a drastic effect on how quickly your website can load. This is important because search engines are very concerned with how fast a site is and the effect on visitors’ experiences. Use the smallest file size that still shows correctly and explore various file types. For example, because of compression levels, JPEGs are typically more SEO friendly than PNGs.
6. On-page Content
Content is one of the most important fields that let people appreciate what your site is all about. The same applies to search engines. The original, important, and special content of each page is a cornerstone of good SEO. The content length, layout, and the use of appropriate keywords help crawlers understand what your site should be ranked for.

It is particularly important to be aware of these areas with regard to the material above the fold. Above the fold refers to the viewer’s material when he first lands on a page (before scrolling down). That content is the visitor’s first experience of the website, so it needs to catch their attention and hold them on the page.
Here are a few tips to get you started.
- Delineate clearly the intent of the content above the fold. Use industry-specific terms and state your intended course early in the article to get the reader’s attention.
- Keep material to a duration where it is beneficial to the reader. Some subjects would be more in-depth and thus require more detail and length of time. Other forms of material can be kept shorter and shorter in length. Enable the subject to dictate the length of time so that all the material is accessible to the reader.
- Do keyword research to ensure that the content is as important and easy to find for people. Think of the words that someone may use to ask the question you respond to with your content and include it. Using SEO tools like Ahrefs or SEMrush can help you discover keywords and similar words and phrases that people use to search.
7. Structured data
Your website data structure using markup vocabulary is close to highlighting parts of your search engine content.
Using schema markup and Open Graph tags, you can build enhanced search engine results called rich snippets. Schema is a micro-data vocabulary used to organize the website data so that search engines can understand semantics. Open Graph tags serve the same function for social media.

Rich snippets are the objective of structured data and contain several elements depending on the type of schema used. For example, suppose your site sells goods. In that case, a particular scheme will display the price, rating, and availability of your result snippet.
Because not everyone uses the scheme to label up their websites, this can be a major competitive advantage. According to one article, clicks increased 43 percent on a website after adding schema markup.
One of the easiest ways to discover what schema fits best on your site is by using a method like this schema generator. This will help you define the types of schema that are important to the content on your site. You can then label up the HTML accordingly. Once the schema is in place or the code is written, you can use the Google Structured Data Testing Tool to make sure it is error-free.
8. Built To Be Mobile-Friendly
Many websites are not designed for mobile applications, either in appearance, for loading time, or in several other ways. However, mobile design and performance have a major effect on SEO and user experience. Google mainly uses the web edition of the indexing and rating pages, which started in 2019. This means that the way your site works and appears on a mobile device will determine how to conduct an organic search.
Here are some locations where you can start optimizing your website for mobile users and search engines.
To begin with, you can make sure your site is web-friendly by using the Google Mobile Test. This will allow you to recognize areas that need improvement for your mobile guests.
Make sure all of your desktop content is also available on your mobile device. In some sectors, such as food and beverages, mobile searches can account for up to 72% of all searches. This may be different for your audience, but it’s a reasonable goal to set first.
Ensure that your key navigation functions well on mobile devices and that all connections are open to mobile users as a desktop. Extensive drop-down menus are not as effective for mobile navigation as single or double-bar navigation.
9. Speed of your site
Site speed is an increasingly important factor, both in SEO and visitor retention. The gap between 19 and 5 seconds of load time is 70 percent longer average session time. There is a range of factors that affect how quickly your site loads.

Checking your site through Google’s PageSpeed Insights tool will help you assess how your site works and what needs to be changed. Know, evaluate several pages on your web to see how each page works.
The page speed is viewed through a smartphone and desktop lens. As described above, your primary focus should be on Google using the mobile version of your website for indexing and improving your mobile page’s speed. 53 percent of mobile users leave the website if it takes more than 3 seconds to load, and the total mobile load time is more than 15 seconds. With this in mind, optimizing load times is critical in terms of how visitors communicate with your platform.
Here are a few factors of page load speed to get you started.
- Eliminate bugs and extra tags in your code. You may use the Markup Validator of the World Wide Web Consortium to do this.
- Using compression to reduce the size of your HTML, CSS, and JavaScript files. Simplify and delete redundant code where appropriate.
- Reduce redirects to only what’s required and hold it to one redirect instead of URL redirect chains.
- Caching the browser is another consideration. The browser will be able to mask details so that the browser will only have to reload the page partially the next time a visitor enters your website.
There are also several other ways to increase your page speed, but each site is special, so you’ll need to find out what’s going to have the greatest effect on your site.
10. Analytics and reporting
Launching your website is just the start of growth. Understanding how people navigate and interact with your website can help you make improvements to improve exposure. To keep you on track, it is also important to consider how the improvements you make to your site affect your visitors and your organic quest.
Google provides a range of analytical and monitoring resources, all of which are free to use.

Here are a few tools and notes to get you started.
Set up monitoring right away so that you can see patterns over time. The more data you receive, the easier when you start.
Google Search Console and Bing Webmaster Applications are tools that help you understand how people find your site and how search engines communicate with it. Test both of them periodically to catch and repair bugs or possible problems.
Google Analytics is another free tool that can help you learn more about the people who visit your site and how they communicate with your site. It’s also a useful place to chart changes over time.
Be mindful of these 10 SEO principles as you develop and launch your website. It’s important to make it a success. They will help you bring your website to the attention of a wider audience through an organic search and ensure that your company receives the web traffic you need to succeed.

